ウェブデザイナーを目指している人の道しるべ
4.「ウェブデザイナーを目指したい」場合
サイト制作を要望するクライアントがいて、すでにそのクライアントはビジネスを行っており、今回ネットでのビジネス展開を考えているという前提で話を進めます。
注:よろずはウェブデザイナーとしては駆け出しのひよっこです。このページの内容は過去、システムエンジニアリングで学んだプロセスを思い出しながら書いていますが、実際のウェブデザイン制作とは異なると思いますので参考程度にしておいてください。
A. ミッションの確認と必要とされている項目の具体的な文書化
まず最初に当たり前のことですが、ウェブデザイナーとして仕事を行うならば、クライアント(お客)がいるわけで、そのクライアントの要望を満たしたサイトを制作する必要があります。「どんなサイトを要望していて何をしたいのか」のミッションをまず、知ることが大前提です。ただし、多くのお客さんはウェブサイト制作の知識がないでしょうから、抽象的な説明や要望が多いと思います。そのため、ウェブサイトを制作する技術だけでなく、クライアントの要望を適切にくみ取り、それを具体的にサイトデザインに落とし込む能力も必要になります。
お客さんとの話し合いで、具体的にどんなデザインで何の機能が必要か、しっかりと文書化した方が後で問題が起きる可能性は少ないと思います。数値で評価できる部分は、数値目標を立てておいた方が良いでしょう。後はサイト制作の観点から、そのサイトが技術的に制作可能かどうか。可能だとしてもお客が望む結果を得る見込みはあるのか、説明しておいた方が良いでしょうね。技術的に、予算的に、そして時間的に可能なことと不可能なことがあると思いますから、できないことはできないとはっきり言っておいた方が良いでしょう。
ビジネスの実現性などの基本的な調査(マーケティング)は、お客さん自身で前もって行っていると思います。ただしそれを踏まえた上で、ウェブデザイナーも独自に可能な限り調査して、ビジネスの実現性やサイト制作、運用時に直面する可能性がある問題点など、考えられる部分はあらかじめ、お客に教えておくのが親切だと思います。
SEO/SEM対策に関しても、ビジネスでしたらサイト制作に入る前に自分のサイトを検索結果の上位にどこまで載せたいのかなど目標を決めてから、何の対策をどの程度まで行うのか、考える必要があります。しかし人気キーワードがひしめいている分野では、新規サイトが上位に食い込むことは難しいでしょう。
ちなみに当道楽道サイトは、SEO/SEM対策に関して至極基本的なことしかやっていません。HTMLやCSSの文法エラーを極力減らしたり、サイト内のリンクを適切に配置したり、グーグルの検索ロボットに理解されやすいようにサイトマップを作ったり、パンくずリストを作ったりなどのことです。自ら被リンク(外部から自分のサイトに対してリンクを付けること)して、サイトランクを意図的に上げることはしていません。純粋なビジネス目的なら戦術の一つとしてありかもしれませんけど、できればサイトの内容で勝負したいですね。
B. サイト設計
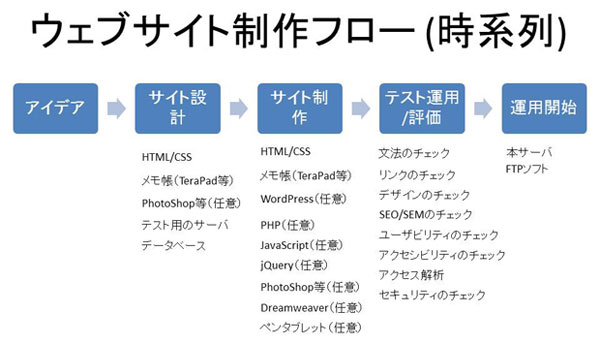
次に、全体的なワークフローの確認を行います。これは「ビジネスなどの本格的なサイト制作を目指している人の道しるべ 中編」でも示したチャートと同じです。このページでは、図の「アイデア」の部分が「A. ミッションの確認と必要とされている項目の具体的な文書化」に当たります。

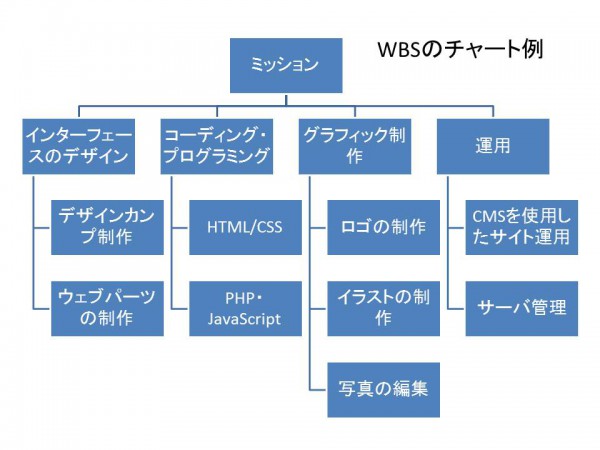
他に、ワークブレイクダウン構造(WBS)を作り、抽象的な目標を細分化して、実行すべき具体的な作業に分けましょう。このWBSを作ることにより、チームで作業を行う際に何を誰が行うかの責任の範囲が分かりやすくなります。複数での作業には必要不可欠だと思います。単独での作業でも全体が俯瞰できるので、複雑なサイトを作る際は作っておいた方が良いです。
ちなみに、図はあくまでも例です。大きな規模のサイトですと、さらに細分化する必要があると思います。
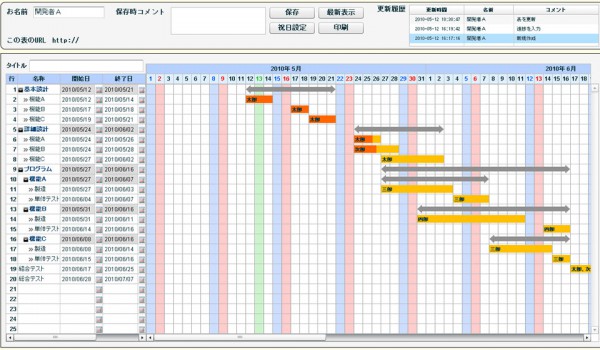
後、納品期限が決まっているでしょうから、仕事の進み具合と時間経過が一目でわかる、ガントチャート(Gantt Chart)も作っておいた方がよいです。不測の事態が起こることを前提にして、計画には多少余裕を持ちましょう。マイルストーンも設定しておいた方が良いです。マイルストーンを設定した日にチーム全体で会合を開き、それぞれのシステムの整合性が取れているかの確認をします。全体のシステム確認のための日を、サイトが完成するまでの間にどれくらい行うかを決めておきましょう。プロジェクトにもよるでしょうが、全体会合は期限までの間に数回は設定しておいた方が良いと思います。

つまり、設計段階で下記の3つのチャートが必要になるということです。
1.ワークフローチャート
2.ワークブレイクダウン構造 (WBS)
3.ガントチャート (Gantt Chart)
注意すべきことは、一人での仕事で納期に余裕があるなら、WBSやガントチャートにあまり囚われ過ぎないということも重要かもしれません。ガントチャート通りきっちり予定期限を守って、WBS通り分割して作業すると、発想の自由が制限される場合もあるように感じます。あくまで時間的余裕があればの話ですが。
前項の「ビジネスなどの本格的なサイト制作を目指している人の道しるべ 中編」でWBSやガントチャートに言及しなかったのは、自分で本格的なサイトを作るならば、予定日を厳密に守るよりも完成度を高めることを優先した方が良いと思ったからです。そのために「A:アイデア」の作業段階で、充分に時間をかけて何度も検討するようにと念を押しました。
C. サイト制作
それでは、Bで制作したチャートを参考にしてサイト制作を始めます。WBSチャートで細分化した作業をチーム内で割り当てましょう。プロジェクトリーダーは作業の進行状況を随時観察し、一部に遅れが出ている場合は対策を考える必要があります。
後は、「ビジネスなどの本格的なサイト制作を目指している人の道しるべ 後編」でも説明した内容とかぶるので割愛します。基本的に一人でも複数でも行う作業に変わりはありません。
D. テスト運用/評価
「ビジネスなどの本格的なサイト制作を目指している人の道しるべ 後編」と同じです。ただ、複数人でサイトを制作した場合は、それぞれのモジュール単位での検証は行っていても、サイト全体としての動作検証は簡単に出来ない場合があるので、あらかじめ後で必要になるかもしれない修正作業に要する時間は、計画に入れておきましょう。
備考:
もし本職としてウェブデザイナーになることを考えているならば、自分がこれから学ぼうとする知識の将来的な有用性についても考慮しておく必要があると思います。
サイト制作を行う段階でメインとなる作業は次の3つで、
1.プログラミング(PHPやJavaScriptは元より、HTMLやCSSも一応プログラミングに含めます)
2.デザイン(サイト構造)
3.デザイン(絵や写真)
となりますが、それぞれの作業には異なった特徴があります。一つ一つ見ていきましょう。
1のプログラミングを行う上では、ユニークなシステムを実装するのでもない限り、論理的思考能力が重要となります。2のサイト構造をメインとしたデザイン作成では、アイデア、設計、制作を通してアクセシビリティやユーザビリティを考慮する論理的思考能力と共に、デザイン的な感性を要求されるクリエイティビティな作業も必要となります。3の絵や写真などのデザイン作成は、主に発想力や感性が要求されるクリエイティビティな作業となります。
プログラミングとデザインでは作業の性質が違うので、チームで仕事をするならば当然プログラミングを行う人とデザインを行う人とで、作業分担して仕事をすることが普通だと思います。ここで、将来的にずっとウェブデザイナーとしてやっていきたいと考えた場合、プログラマーとデザイナーでは違いがあるのでしょうか?
私の個人的な意見となりますが、プログラミング等の論理思考がメインの作業の多くは、将来コンピュータで代用できるような気がしています。
まったく見当違いのことを言っているかもしれませんが、例えばサイトの構造的デザインも今までのHTMLやCSS等の文字ベース(CUI)のコーディングからグラフィックベース(GUI)での設計手法が主流になってくるかもしれません。昨今のPCに代わってタブレットが急激に普及しているのを見て感じたことです。他にも実現したいシステムを具体的に記述することで、簡単なプログラムコードを自動生成してくれるようなサービスもすでにWordPressでは実装されています。
一方ロボットはクリエイティブな絵を描けませんし、人が必ず携わらないといけない分野ですから、しばらくは大丈夫なような気がします。ただ、脳の研究が進んで人工知能(AI)技術が発達すれば、クリエイティブな仕事でも状況は一変するかもしれません。
業界の最前線で活躍しているような方は他に替えが利かないので、特に気にすることでもないと思います。しかし、よろずのようにそれ以外の人にとっては考慮に入れておいた方がよいと感じます。